
Understanding the Development Process
Development in the City of Austin begins with your vision for using a piece of property. You then bring that vision to the City to confirm that your plans meet safety, sustainability, and zoning regulations. Once your plans are approved, you obtain the required permits and build the project with successful inspections along the way. Then, your vision becomes an active part of the City. While each project is unique with its own considerations, the following information broadly explains the general steps in the City's development process.
![]() Video: Understanding the Development Process
Video: Understanding the Development Process
![]() Video: Conozca el proceso de desarrollo urbano en Austin
Video: Conozca el proceso de desarrollo urbano en Austin
- PHASE 1: Create Your Project
-
PHASE 1: Create Your Project
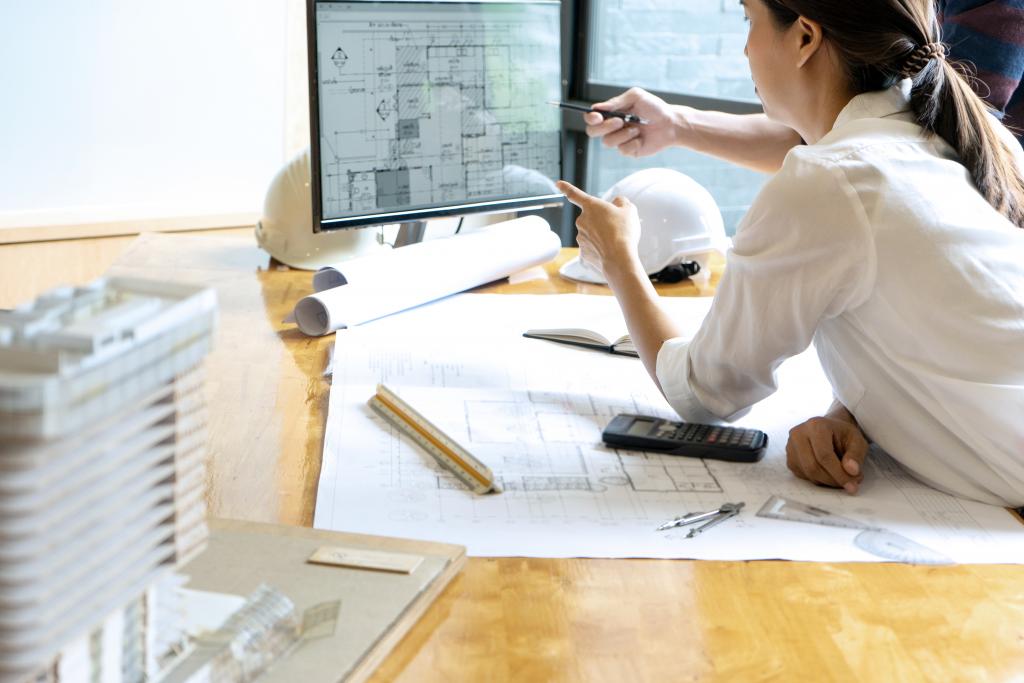
During this phase, you are completely in control of creating your project's vision. You study the land and building(s) you are looking to purchase, gather finances, begin discussions with professional designers for conceptual designs, check against published regulations, design the plans, buy the property, collect information or documentation in the format requested by the City for permitting plan review, and submitting your permit application.
You need a permit to make sure the work is safe and meets code requirements. Any unpermitted work may result in a code violation and costly repairs. Ideally, your design is complete and compliant due to the work you completed in this stage, and the City needs only to confirm compliance through the permitting process.
 Video: Understanding the Development Process: Phase 1
Video: Understanding the Development Process: Phase 1 Video: Conozca el proceso de desarrollo urbano en Austin: Fase 1
Video: Conozca el proceso de desarrollo urbano en Austin: Fase 1 - PHASE 2: Review and Revise
-
PHASE 2: Review and Revise
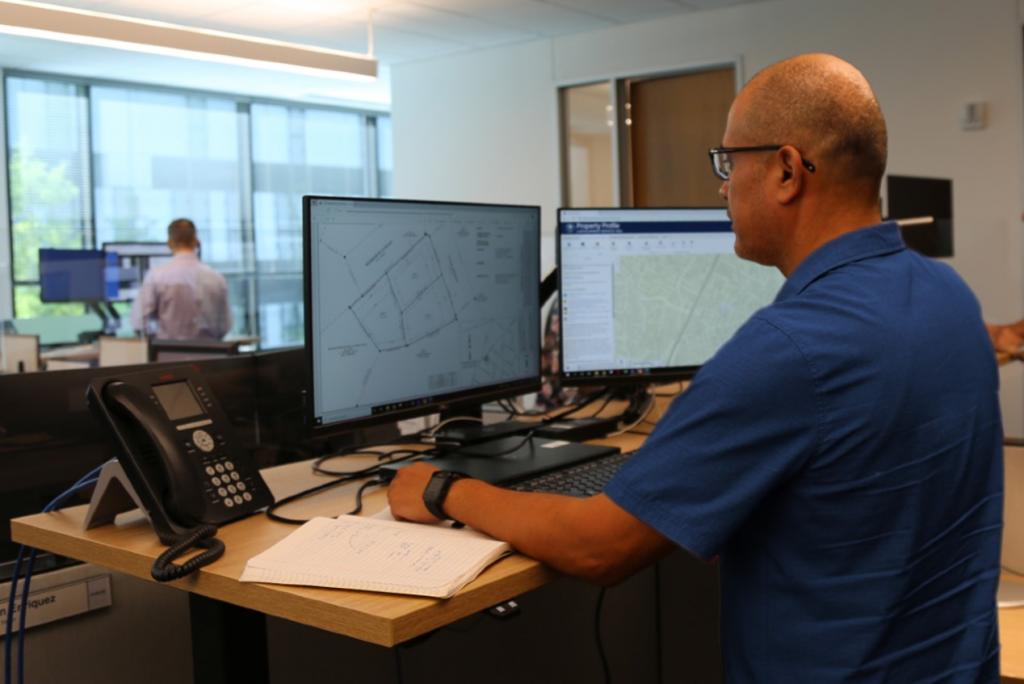
Once in the Review and Revise phase, the developing project becomes a partnership between you and the City, primarily guided by the City’s processes. The City has experts look at multiple areas of regulations to help the client ensure their designs are compliant. Ideally, you submitted a plan that meets all regulatory requirements, and the staff must check everything for approval. Typically, this phase will involve multiple attempts (cycles) of design and documentation modifications to submit your project that meets all requirements. Together, we work to achieve regulatory compliance.
 Video: Understanding the Development Process: Phase 2
Video: Understanding the Development Process: Phase 2 Video: Conozca el proceso de desarrollo urbano en Austin: Fase 2
Video: Conozca el proceso de desarrollo urbano en Austin: Fase 22.1
Zoning ReviewYou submit your design to the City, and we confirm that it is an appropriate development for the designated zoning. If not, then your project design team and the Zoning Review team will discuss options for moving forward. Visit the Understanding Austin's Zoning/Rezoning Process webpage to learn more about the zoning process. 2.2
Subdivision ReviewOnce it is determined that the project is an appropriate type of development for its location, the City works with the applicant to ensure the project is on a legally-defined portion of land and that it will be sufficiently connected with the surrounding parts of the City. If the plans are missing requirements, then the Subdivision Review team and your design team work together to reach a compliant solution. 2.3
Site Plan ReviewAfter the legality of the land is confirmed and recorded and planned connections will ensure the project is integrated into the rest of the City, the site specifics are examined. This stage ensures that all site development standards are met, including placement of site development features such as structures and parking, drainage and water quality standards, environmental requirements, utility requirements, etc. If anything in the site design is non-compliant at this stage, the applicant’s design team and the Site Plan Review team collaborate to reach a solution. 2.4
Building Plan ReviewOnce there is an agreement with site development standards, the plans for the structure itself come under review. The Building Plan Review team checks that plans for physical structures will be safe and usable by occupants and visitors. Should any discrepancies be found, your design team and City staff work to find a compliant solution. 2.5
PermitsYour approved plan will now generate a permit that needs to be activated by a registered contractor. Building and Trade Contractor Services staff handles building, mechanical, electrical, plumbing, and irrigation permit activation requests. Construction cannot start until the permits have been issued and activated. - PHASE 3: Build and Inspect
-
PHASE 3: Build and Inspect
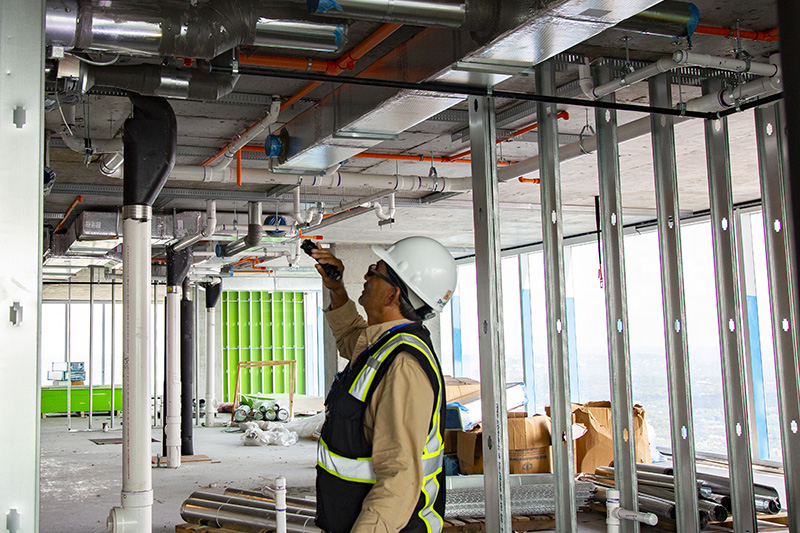
With your permits activated, your project moves into the Build and Inspect phase. This is when you lead, with the City as a supporting partner, through inspections. You take the approved plans and bring them to life on the development site. The goal is to build a compliant and safe development project that will become part of the Austin landscape. Ideally, everything that was decided in the plans is built to the same specifications, and City inspections are there to offer a confirmation that it has been built as approved. Minor changes sometimes need to happen in the field to ensure the final building is safe.
 Video: Understanding the Development Process: Phase 3
Video: Understanding the Development Process: Phase 3 Video: Conozca el proceso de desarrollo urbano en Austin: Fase 3
Video: Conozca el proceso de desarrollo urbano en Austin: Fase 33.1
InspectionsWith permits in hand, you are now ready to build. You will coordinate each stage of construction with the appropriate inspections by the City. The Inspections process uses these opportunities to ensure that everything is being built as approved and following public health and safety regulations. Please note, if this process is not completed, your permit will expire. 3.2
Occupancy & ComplianceOnce everything is built according to approved plans and has successfully passed all required inspections, including the Final Inspection, the permit will be in a “Final” status and completed. You will then receive either the Certificate of Occupancy or Certificate of Compliance. This allows the building and site to be used and enjoyed.

